
・ WordPressブログの目次の作り方がわからない
・ ただの表ではなく、ページ内にジャンプできるようにしたい
・ できるだけ簡単な方法を知りたい
こういったお悩み、課題を解決します。
本記事の内容
・改めて、記事の最初に目次があるべき理由
・目次自動作成プラグイン「Table of Contents Plus」の導入
・目次の作り方
目次作成機能はWordPressの基本機能として入っていそうなものですが、入っていません。ワードやエクセルにしろ、目次を作ろうと思うと一工夫は必要ですよね。
WordPressでは、目次を自動で作成してくれるプラグイン「Table of Contents Plus」を導入することで簡単に解決できますのでご安心ください。
私も本プラグインを利用していますが、インストール・有効化と簡単な初期設定だけで済むのでとても簡単ですよ。
本記事では、導入から実際の使い方まで説明させていただきます。
目次を作成することで、ブログに来ていただいた方に伝わりやすい記事が書けるようになります。
ぜひご参考にしてください。
目次の必要性
まずは、記事の最初に目次があるべき理由について説明します。
目次には、読み手にとって大きく二つの役割があります。
記事の全体像を把握することができる
読みたい場所までスキップできる
記事の内容をちゃんと理解したいという場合は、最初に全体像の把握することで細部への理解が深まり、
必要な情報が目次に記載されていれば、読み手の貴重な時間を効果的に使ってもらうことができます。
読み手のために、目次は必要なのです。
それでは早速、プラグインの導入方法について説明します。
目次自動作成プラグイン「Table of Contents Plus」の導入
WordPressのプラグイン「Table of Contents Plus」の導入方法について説明します。
手順は大きく2つあります。Step1:インストールと、Step2:初期設定です。
図を用いて説明するので、一つずつ確認しながら初期設定までしてしまいましょう。
Step1:「Table of Contents Plus」のインストール
まずはプラグインをインストール&有効化します。
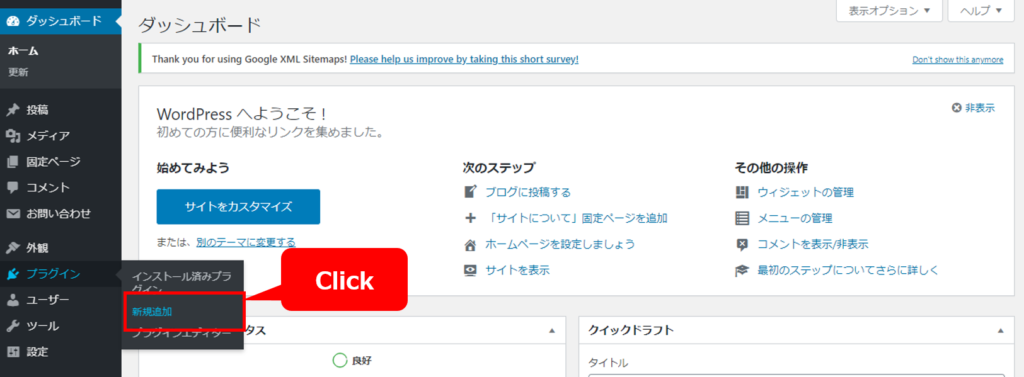
画面左側、プラグイン→新規追加をクリックします。

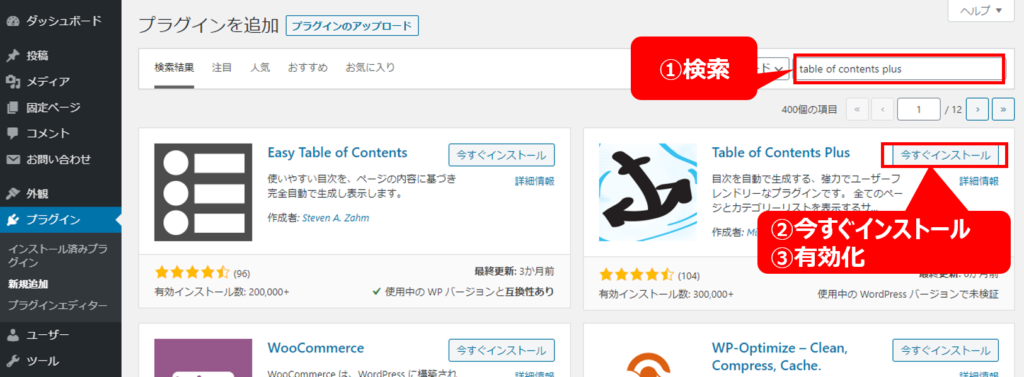
検索ボックスに「Table of Contents Plus」と入力し検索します。
検索された「Table of Contents Plus」をインストール&有効化します。

以上でプラグインを利用することができるようになりました。
次に、プラグインの初期設定をしていきます。
Step2:初期設定
次に、プラグインの初期設定をします。
いつでも設定は変更できるので、使いながらお好みの設定にご変更ください。
ここでは、まずは設定すべき6項目に絞って説明します。
| No | 項目 | 設定内容 | 意味 |
| 1 | 表示条件 | 3つ | 見出しが3つ以上あると自動で目次が作成されます。 |
| 2 | 以下のコンテンツタイプを自動挿入 | 「post」にチェック | 「post」は投稿のことを示しています。 「page」は固定ページですので、チェックを外しておきます。 |
| 3 | 見出しテキスト | 見出しのテキストを「目次」、「表示」、「非表示」を記載 | 目次として表示されるテキストを変更できます。 ひらがなでも英語でも大丈夫です。 |
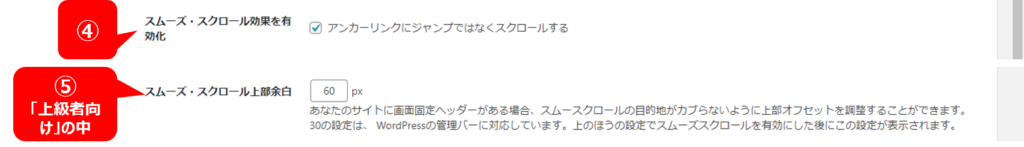
| 4 | スムーズ・スクロール効果を有効化 | 「アンカーリンクにジャンプではなくスクロールする」チェックを入れる | 目次のリンクをクリックしたときに、ぬるぬるっと動くようになります。移動した感が伝わるので、チェックを入れることをおススメします。 |
| 5 | 【上級者向け】 スムーズ・スクロール上部余白 | 「60」と記載 | ジャンプ後の見出しがヘッダーに隠れないように設定をすることができます。ご自身のサイトで数字を変えながら試してみて下さい。 |
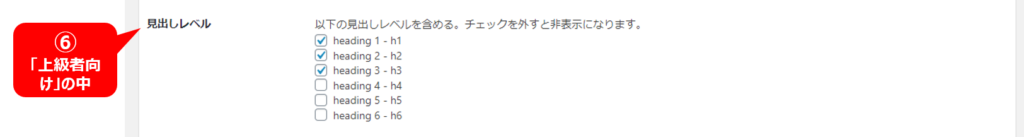
| 6 | 【上級者向け】 見出しレベル | h1, h2, h3にチェック | チェックを入れた見出しに対応して目次が自動で作成されます。あまり細かいと読みづらくなってしまうので、h3くらいまでにします。 |
①表示条件、②以下のコンテンツタイプを自動挿入

①表示条件は「3つ」以上にします。
②以下のコンテンツタイプを自動挿入は「post」にチェックを入れます。これで投稿に自動で目次が設定されるようになります。
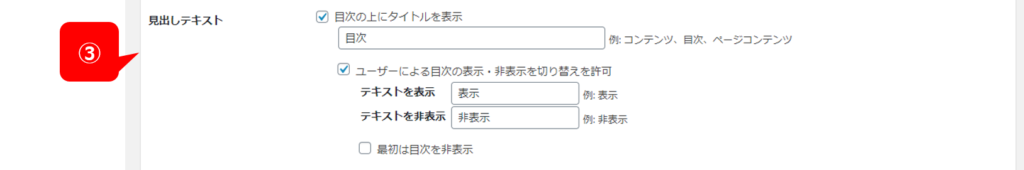
③見出しテキスト

③見出しテキストは、目次の見出しとして何を表示するかを設定することができます。
目次の上にタイトルを表示にチェックを入れ、その下のボックスに表示したい言葉を記入します。
上記の例だと、「目次」が表示されますが、「もくじ」や「mokiji」等、お好きな言葉で表示が可能です。
その下の「表示」、「非表示」も同様に設定します。
④スムーズ・スクロール効果を有効化、⑤【上級者向け】スムーズ・スクロール上部余白

④スムーズ・スクロール効果を有効化のアンカーリンクにジャンプではなくスクロールするにチェックを入れます。これにより、リンクを押したときにぬるぬるっと動作するようになり、読み手からするとリンクを踏んでページ内でスクロールしたことが見てわかり、意図した動作であることが伝わりやすくなります。
④にチェックを入れると、⑤【上級者向け】スムーズ・スクロール上部余白を設定できるようになります。
※設定項目に「上級者向け」と書かれていますが、簡単なのでぜひ最初に設定してしまいましょう。
⑤の設定をすることで、目次内リンクで移動した際、「サイトのヘッダにかぶってh2見出しが読めない」という状況を回避することができます。見出しがすぐに出てこないと、「あれ?ここで良かったっけ?」と読み手が感じてしまうので、設定することをおすすめします。
私の場合は⑤に60という数字を入れています。ご自身のサイトで最適な数字を試してみてください。
⑥【上級者向け】見出しレベル

最後の設定、⑥【上級者向け】見出しレベルです。
h4, h5, h6まで表示してしまうと、目次が文字だらけで読みづらくなってしまうので、h3くらいまでにしておきましょう。
「設定を更新」するのをお忘れなく。

「設定を更新」は忘れずに押してくださいね。押さないと今までの設定が反映されません。
目次の作り方:WordPressのプラグイン利用時
最後に、投稿内での目次の作り方についてですが、自動で作られます。
記事作成画面では表示されませんが、プレビューボタンを押すことで目次が挿入されていることが確認できます。
備考:affinger5に目次機能はついているの?
結論、デフォルト機能としてはついていません。
本記事で紹介した「Table of Contents Plus」などのプラグインを活用すると、簡単に目次を作成することができます。
まとめ:プラグインで簡単目次作成
WordPressのプラグイン、「Table of Contents Plus」について紹介いたしました。
本記事の内容を以下にまとめます。
まとめ
・記事の最初に目次があるべき理由:読み手の理解と時短のために
・目次自動作成プラグイン「Table of Contents Plus」の導入:最初にするべき初期設定6項目を紹介
・目次の作り方:自動で作られるので記事毎の作業は不要
とても便利なプラグインなので、ぜひ使ってみてください。
