本記事では、WordPressの投稿一覧で、カラム幅を固定・変更する方法について記載しています。

投稿一覧のタイトルが縦長になってしまって、何が書いてあるのかよく読まないとわからなくなってしまった…。
「タイトル」の枠をマウスでつかんで、びよーっと引っ張って調整できるかと思った…。

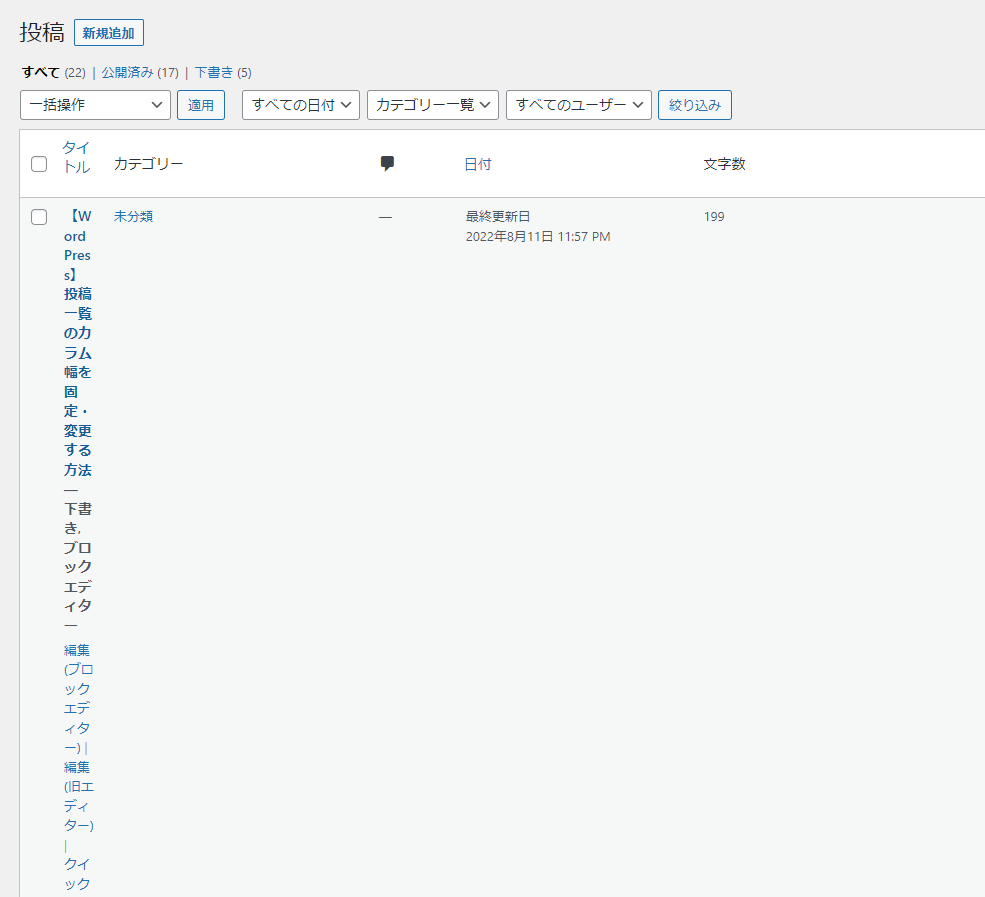
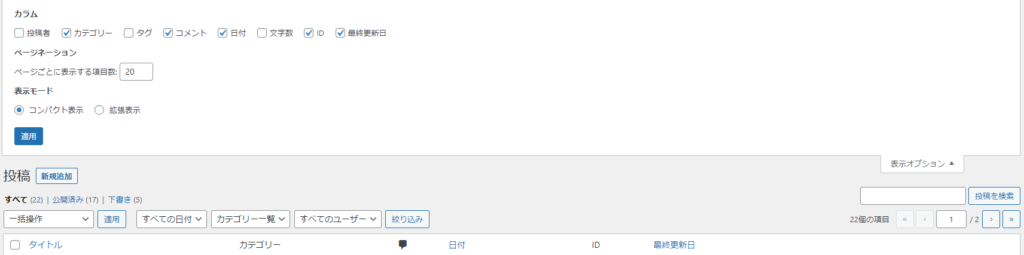
WordPressの投稿一覧の画面で、「タイトル」が縦長になってしまって、読むのが大変になってしまいました(上図は記事のために調整しています)。
「タイトル」の枠をマウスでつかんで、びよーっと引っ張ることはできませんが、タイトルを見やすい幅に調整することは簡単にできます。
WordPress初心者の私でもできたので、ご安心してやってみてください。
この記事では、WordPressの投稿一覧で、カラム幅を固定・変更する方法について記載しています。
この記事を読むと、カラム幅を調整して投稿一覧を見やすくすることができるようになります。
WordPressで投稿一覧のカラム幅を固定・変更する方法
方法は2つあります。
- 「表示オプション」で表示する項目を減らす
- 「functions.php」で横幅を指定する
それぞれについて紹介します。
方法1:「表示オプション」で表示する項目を減らす
まずは簡単な、「表示オプション」で表示する項目を減らす方法を紹介します。
画面左の「投稿」→「投稿一覧」をクリックすると、右側画面の上部に「表示オプション」が出てきます。

「表示オプション」をクリックすると、枠が下のほうに伸びていき、カラムで表示される項目を選択するチェックボックスが表示されます。

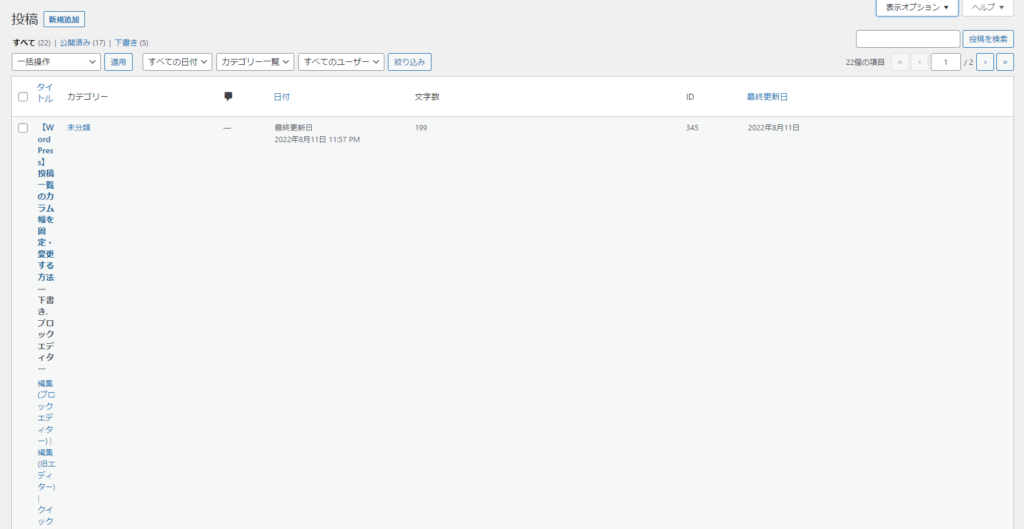
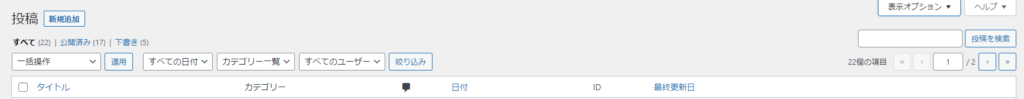
使用しないカラムのチェックを外すことで、1ページに表示する項目数を減らすことができるため、1つのカラム当たりの幅を広くすることができます。
方法2:「functions.php」で横幅を指定する
次に、「functions.php」で横幅を指定する方法を紹介します。
難しく感じるかもしれませんが、コピペするだけなので簡単です。ご安心ください。
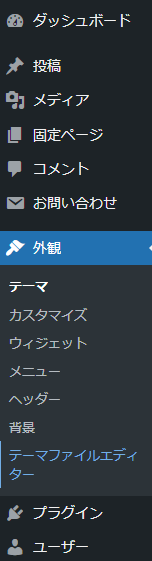
画面左の「外観」→「テーマファイルエディター」をクリックします。

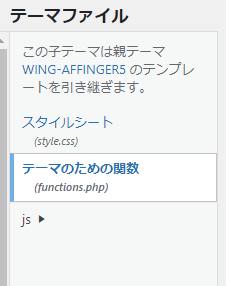
画面右側にテーマファイルを選ぶ欄が出てきますので、「テーマのための関数(functions.php)」を選択します。

念のため、functions.phpに記載されている内容はバックアップを取っておきます。メモ帳などへのコピペでOKです。
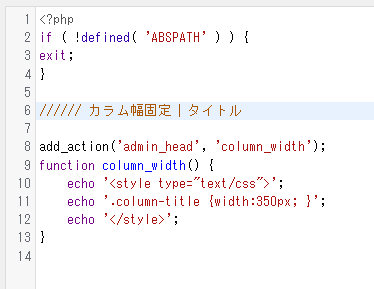
以下のコードをfunctions.phpの一番下にコピペします。
////// カラム幅固定|タイトル
add_action('admin_head', 'column_width');
function column_width() {
echo '<style type="text/css">';
echo '.column-title {width:350px; }';
echo '</style>';
}コピペするとこのようになります。6行目~13行目がコピペした内容です。

コピペできたら、画面左下の「ファイルを更新」をクリックします。うまくいけば下図のような「ファイルの編集に成功しました。」のコメントが出てきます。

カラム幅は「width:350px」の部分で指定しています。この数字を調整することで、投稿一覧のタイトルの幅を調整することができます。
350を、300や400等、ご自身に合う数字に変更してお試しください。
まとめ
本記事では、WordPressの投稿一覧で、カラム幅を固定・変更する方法について記載しました。
内容をまとめます。
ポイント
- WordPressの投稿一覧のカラム幅変更の方法は2つ
- 簡単なのは、「表示オプション」で表示する項目を減らす方法
- ちょっと難しく見えて実は簡単で自由度が高いのは、「functions.php」で横幅を指定する方法